Het gemak van onze software
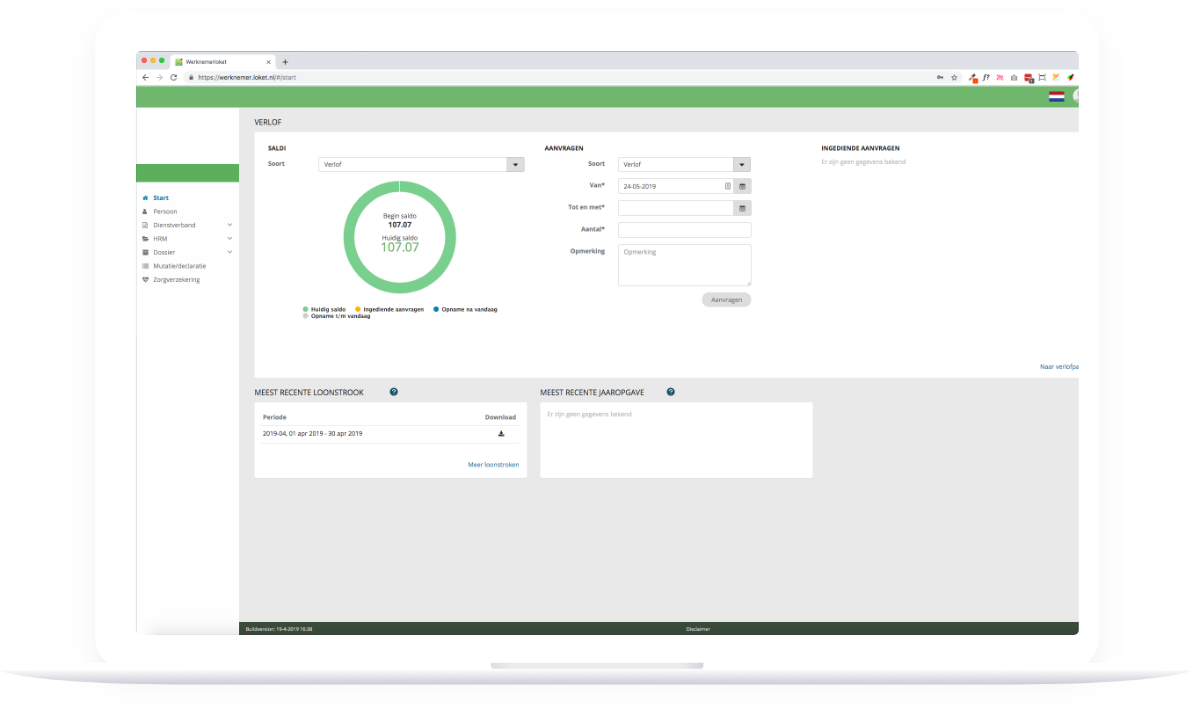
De specialisten van Salarisadvies Brabant zijn op de hoogte van alle ontwikkelingen en kunnen u alle administratieve rompslomp met betrekking tot uw personeel uit handen nemen. Maar u kunt dit ook (deels) zelf doen. Wij maken daarbij gebruik van de nummer één online oplossing: Loket.nl. Van eenvoudige salarisverwerking tot complete HRM-modules, het zit standaard allemaal in Loket.nl. U bepaalt wat u zelf wilt doen en wat u wilt uitbesteden.
- Stamgegevens
- Arbeidscontracten
- Periodieke mutaties